Meta-теги — как правильно и почему это важно
Опубликовано: 22 марта 2021 года
SEO (Search Engine Optimization, поисковая оптимизация) — очень важный в современном интернет-мире инструмент. Его основная задача — увеличить количество переходов на сайт из поисковых систем, то есть выдать сайт как можно выше в поиске. Одним из главных оружий SEO являются правильно заполненные meta-теги на всех страницах ресурса. Для начала немного теории: мета-теги встраиваются внутрь элемента <head> в каждую страницу сайта. Их основная задача — взаимодействие с поисковыми роботами, а не с пользователями, поэтому существуют чёткие правила по хорошему заполнению тегов. Выдача — это результат поиска, сайты, ссылки на которые предоставляет поисковая система. Теперь практика.
<title>
Это один из первых тегов, с которым знакомится любой начинающий веб-разработчик. В нём указывается заголовок для данной конкретной страницы. Title используется поисковыми системами для вывода заголовка страницы в поиске и при отправлении ссылки на ваш ресурс посредством социальных сетей (об этом ещё упомянем ниже), а также для вывода названия на вкладке сайта в браузере. Ограничений на количество символов с точки зрения программирования здесь нет, но вот тут в дело и вступает SEO.Каким должен быть <title>:
- длина — до 45 символов с учётом пробелов (при выдаче поисковые системы будут обреза…)
- законченность (Это должен быть ответ на вопрос пользователя, а не случайное предложение из контекста)
- отношение к конкретной странице, а не к всему ресурсу в целом
Какие ошибки часто встречаются в <title>:
- прилагательные с общим значением или в сравнительной степени: «лучший», «самый лучший», «выгодный»
- названия бренда в начале (допустимо только для известных компаний)
- перечисление наиболее популярных запросов (будет заблокирована выдача по любому из них)
- указание нескольких городов (в выдаче по конкретному городу должен быть указан только он)
- верхний регистр букв (в основном это просто бесит)
- использование таких же <title>, как у конкурентов (плагиат отслеживается и блокируется поисковыми системами)
Что будет, если не заполнить <title>:
Ничего хорошего. Поисковик автоматически возьмёт первый попавшийся <h1> и вставит в выдачу, но на серверах обработки информации ваш сайт не будет на хорошем счету и в случае большого количества конкурентов на запрос уйдёт на 3-4 страницы поиска.Синтаксис:
<title>Ваш Заголовок</title><description>
Наверное, самый важный в SEO тег. Если он не заполнен, то можно быть уверенным, что ваш сайт будет не на первой странице выдачи. description используется для вывода вспомогательной информации под элементом title в выдаче. Здесь также нет программных ограничений на символы, но SEO-правила никто не отменял.Каким должен быть description:
- длина — до 135 символов с учётом пробелов в десктопной выдаче и до 100 символов в мобильной версии (Google позволяет развернуть description до 300 символов при нажатии на соответствующую кнопку, но по статистике это делает только 10% пользователей)
- лаконичность (Несмотря на бо́льшее количество символов, здесь должно быть дополнение к тексту из title, а не повторение её с раскрытием)
- отношение к конкретной странице, а не к всему ресурсу в целом (как и title, этот элемент должен быть заполнен уникальной информацией на каждой странице)
Какие ошибки часто встречаются в description:
- использование устаревшей информации (цена товара изменилась, но description остался прежним)
- указание важной информации в конце текста (согласно исследованиям, пользователи определяют соответствие страницы их запросу по первым 5 словам)
- краткое описание (описание в двух словах — это только фраза речи, в description нужно дать больше информации)
- напоминание на будущее («Не забыть заполнить description» в выдаче — прекрасный пример ужасного SEO)
Что будет, если не заполнить description:
Поисковые роботы начнут искать ключевые слова в полотне вашего сайта и в выдаче отобразится «социальная одноклассников и друзей родственников новости» (пример того, как мог бы выглядеть description сайта vk.com, если бы SEO специалисты не знали об этом теге).Синтаксис:
<meta name="description" content="Ваш Текст"><keywords>
Ныне менее важный тег, поскольку многие недобросовестные специалисты писали в ключевых словах (а именно так переводится keywords) все слова из словаря Ожегова для лучшей выдачи, и поэтому поисковики пришли к выводу, что keywords использоваться не будет. Но на сайтах этот тег встречается, и если его правильно заполнить, он может приносить пользу. Примеров ошибочного заполнения keywords тут не будет.Каким должен быть keywords:
- длина — до 255 символов без учёта пробелов и разделителей
- перечисление через запятую (можно использовать и пробел в качестве разделителя, но лучше не стоит)
- слова в именительном падеже или инфинитиве, без предлогов и тому подобных
- не повторяться (иначе тег точно не будет использован поисковиками)
- использовать нижний регистр (даже для имени собственного)
Что будет, если не заполнить keywords:
Официальные документы Google гласят, что их роботы игнорируют этот тег, Яндекс же сообщает, что заполненные верно теги keywords являются вспомогательной опцией при определении места ресурса в выдаче. То есть, без keywords вполне можно жить, но если хочется сделать сайт максимально качественным, то заполнение этого тега не будет бесполезным.Синтаксис:
<meta name="keywords" content="ключевой, слово"><robots>
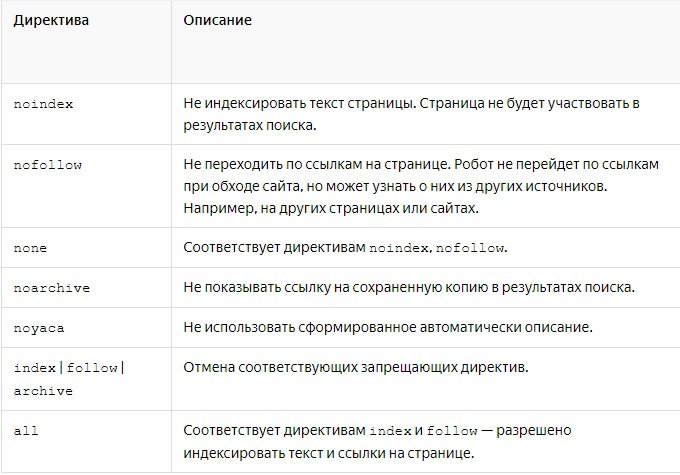
А вот это уже интереснее. Это тег, который просматривают все поисковые системы. С его помощью мы можем настроить индексацию страницы (подробное описание процесса индексации описывать не буду). С его описанием блестяще справился Яндекс, так что оставлю скриншот с их документации.
Что будет, если не заполнить robots:
Робот не будет иметь ограничений, а значит выберет дефолтное значение — all.Синтаксис
<meta name="robots" content="noindex, noyaca"> Кстати, если указать противоречащие друг другу директивы, то роботы выберут положительную сторону (если указать index и noindex в любом порядке, то робот проиндексирует страницу)Viewport
Этот тег стал популярен после наступления эры смартфонов. Его должны знать и использовать программисты-верстальщики, а не SEO-специалисты, но от этого он не становится менее важным.Синтаксис:
<meta name="viewport" content="width=device-width, initial-scale=1"> В приведённом примере значение device-width атрибута width дает команду браузеру подогнать ширину окна под ширину экрана устройства. Значение 1 атрибута initial-scale запрещает масштабирование окна (например, при повороте)Charset
Ещё один не менее важный тег для разработчиков — установка правильной кодировки страницы. В основном все используют utf-8, но кто знает, что нужно будет использовать вам… А по умолчанию кодировка не установлена.Синтаксис:
<meta charset="utf-8">Open Graph теги
Open Graph, или og-теги, это то, что будет использовано в качестве превью сайта в социальных сетях. Правильное заполнение таких тегов позволяет повысить доверие к ссылке на ваш сайт, так как будет понятно, какая информация ждёт на ресурсе. Ниже описание каждого тега с правилами заполнения.og:title
Опять он? Да. Здесь рекомендуется вставить тот же самый заголовок, что и в обычный тег title. Для чего это нужно? В целом, социальная сеть возьмёт текст из обычного тега title при отсутствии og, но каждый новый запрос — это увеличенное время загрузки, что не очень хорошо.og:type
Тип страницы. По умолчанию установлено значение website, в целом лучше так и определить. Также популярны следующие типы: profile — для человека (персональной страницы) article — для статьи (например, в блоге) book — книга (страница ЛитРеса) video.{подтип} и music.{подтип} — для сайтов с музыкой или видеозаписью. Подтипы надо гуглить самостоятельно. Если тип страницы сложно определить (например, это страница профиля vk.com, где есть все элементы), то стоит выбрать главный и указать его (в примере с vk верно использовать тип profile).og:image
Самое важное из og, многие сайты используют только его. Это картинка, которая будет загружена над вашей ссылкой (или рядом). Правильно использовать абсолютный путь (https://nav-com.ru/img/logot.png), иначе картинка будет долго загружаться. Оптимальный размер загружаемого изображения — 1200px на 627px, естественно горизонтально. Главный объект должен быть расположен в квадрате 500px на 500px, центрированном со всех сторон. Остальное — фон. Использовать текст не рекомендуется, но даже если приходится — он должен быть крупным и не содержать длинных слов.og:url
URL вашей страницы. Он будет использован, как уникальный идентификатор. Должен быть указан персонально для каждой страницы, иначе могут возникнуть неприятные конфликты.Другие og-теги
Их использование менее важно в общем случае, но для некоторых типов сайтов эти теги необходимы. Вот их список: og:audio — URL звукового файла, который относится к страницеog:description — краткое описание объекта
og:determiner — слово (артикль), которое должно быть перед названием страницы в предложении. Может быть указано как: a, an, the, "", auto. Если в значении будет указано auto, сервис, распознающий разметку, будет выбирать между значениями a и an. Если значение не указано, перед названием объекта артикль будет отсутствовать
og:locale — язык описания страницы в формате язык_страна. По умолчанию используется значение en_US.
og:locale:alternate — массив дополнительных языков, на которых доступно описание страницы
og:site_name — название сайта
og:video — URL видео, который относится к странице
Синтаксис:
<meta property="og:тег" content="url или текст">Бонус: теги <h1>-<h6>
Это не мета-теги, они прописываются не в <head>, а в <body>, но тем не менее остаются важными элементами SEO. <h1>-<h6> — это структурные теги документа, позволяющие роботам правильно проиндексировать существующую логику. На странице должен быть один, и только один тег <h1>, в котором будет заключен главный заголовок страницы. Теги <h2>-<h6> являются подзаголовками и используются в случае надобности, но если вы создаёте страничку блога, то на ней в качестве подзаголовка статьи должен быть именно тег <h2>, а не <p> с увеличенным шрифтом. Тогда ваш документ будет максимально хорош.Заключение
При создании новой страницы стоит пользоваться следующим документом:<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Заголовок</title>
<meta name="description" content="Ваш Текст">
<meta name="keywords" content="ключевой, слово">
<meta name="robots" content="index">
<meta name="og:title" content="Заголовок">
<meta name="og:type" content="website">
<meta name="og:image" content="https://site.com/img/image.png">
<meta name="og:url" content="https://site.com/current_page">
<meta name="og:locale" content="ru_RU">
</head>